1. Các bước gắn mã Getresponse vào landing page
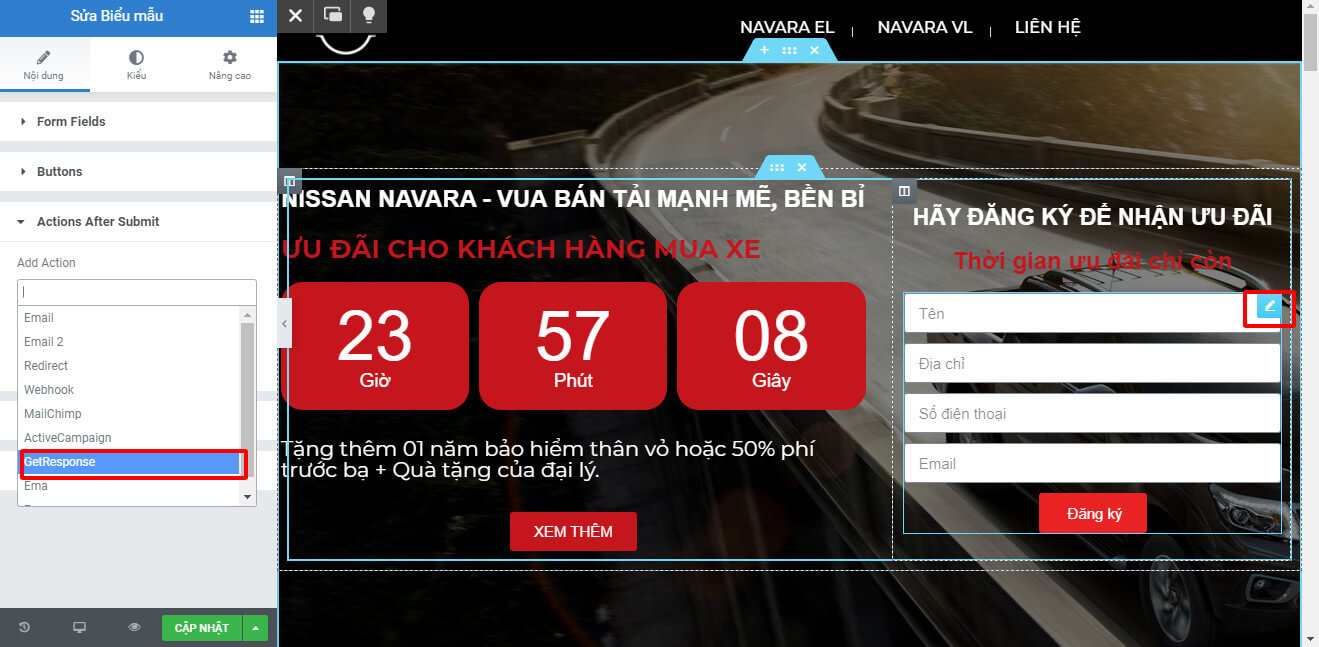
- Đăng nhập vào trình chỉnh sửa Elementor > chọn vào form đăng ký > bấm vào biểu tượng Bút.
- Tại module Actions After Submit > chọn Getresponse.

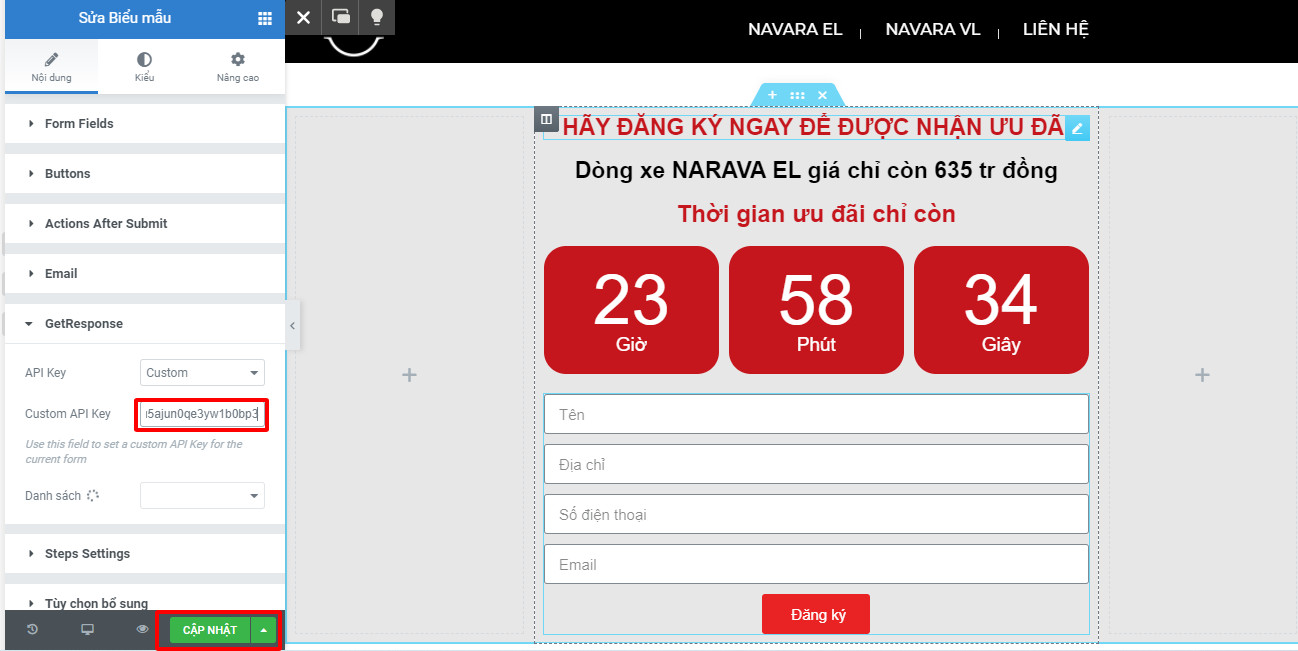
- Nhập mã Getresponse vào ô sau > bấm vào nút CẬP NHẬT.

- Lưu ý: Cách lấy mã API KEY của Getresponse sẽ được chúng tôi hướng dẫn ở phần 2. Hướng dẫn lấy mã API keys Getresponse.
2. Hướng dẫn lấy mã API keys Getresponse
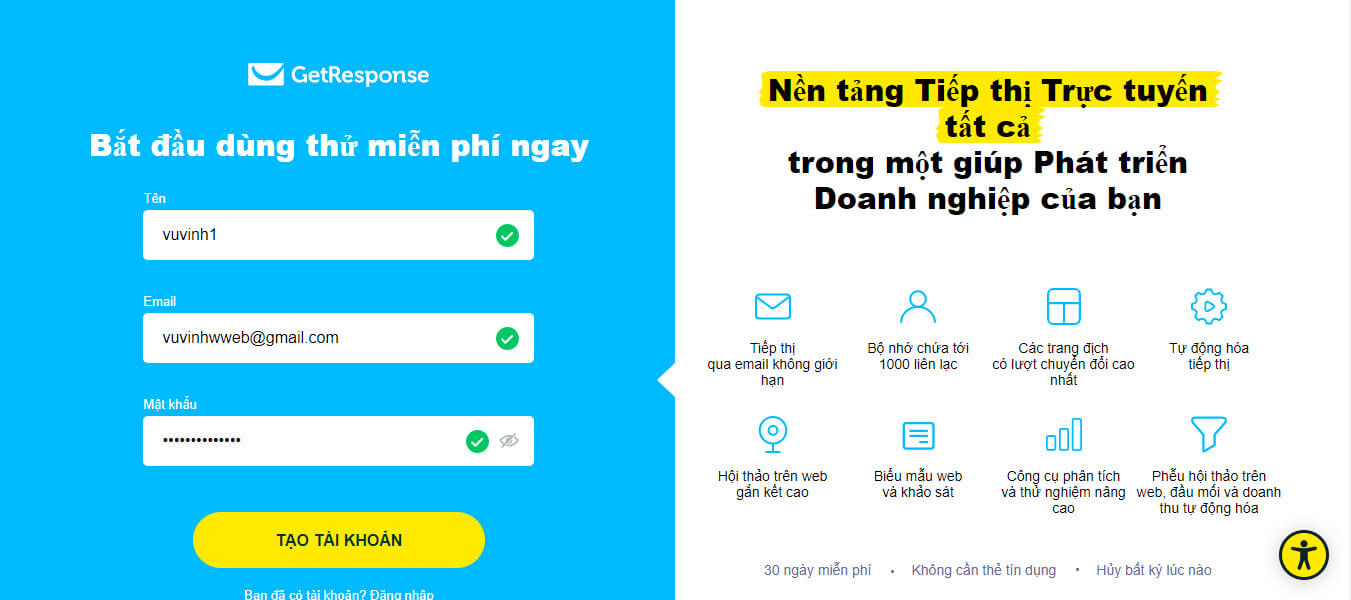
- Truy cập vào link https://app.getresponse.com/ > bấm chọn Đăng ký.
- Điền đầy đủ thông tin > bấm chọn Tạo tài khoản.

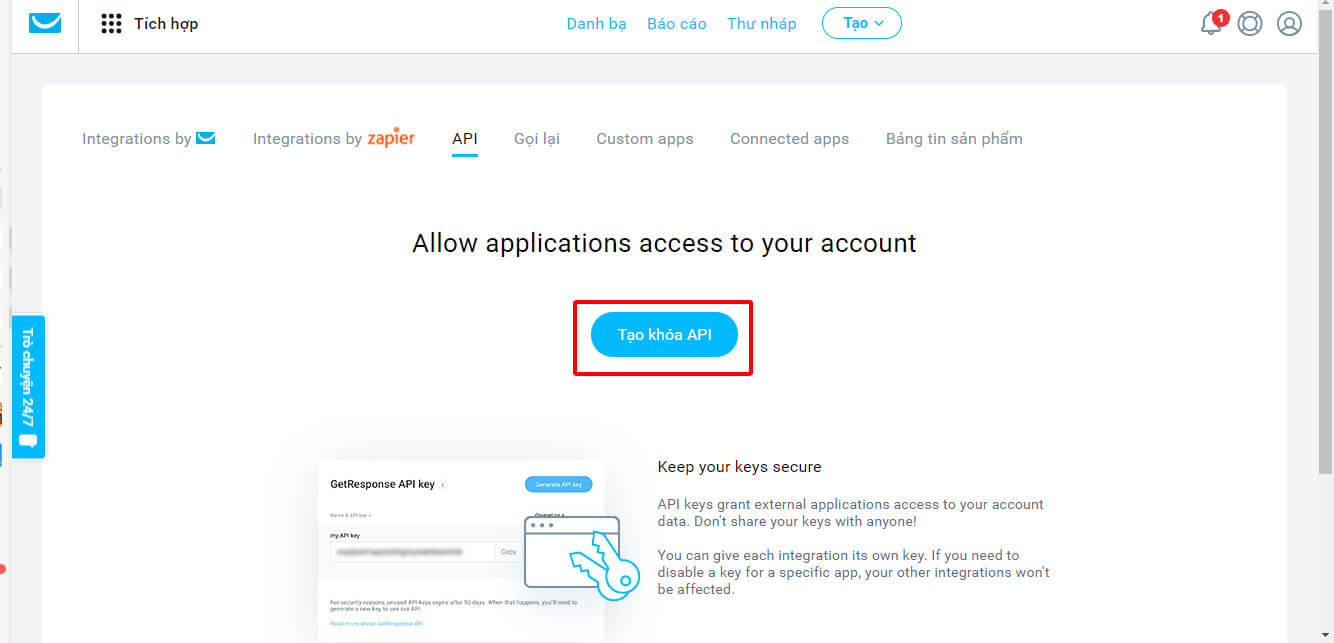
- Chọn vào biểu tượng Menu > Tích hợp > API > Tạo khóa API.

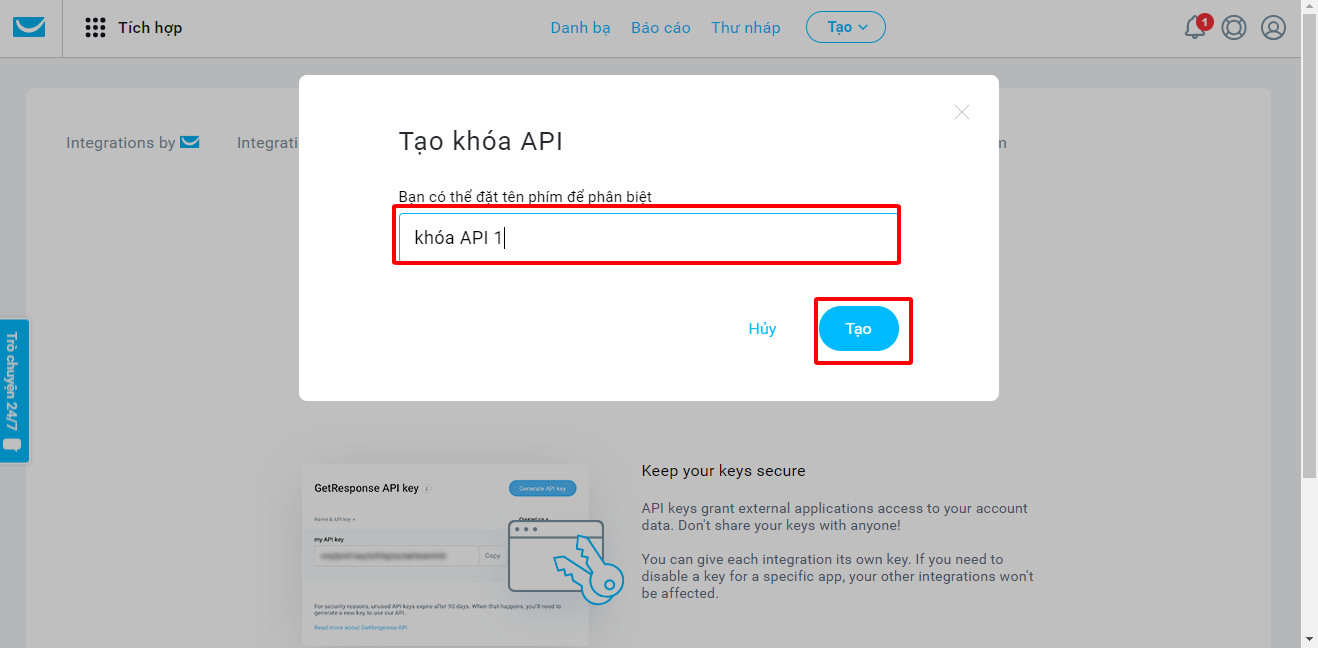
- Nhập tên cho khóa API > bấm nút Tạo.

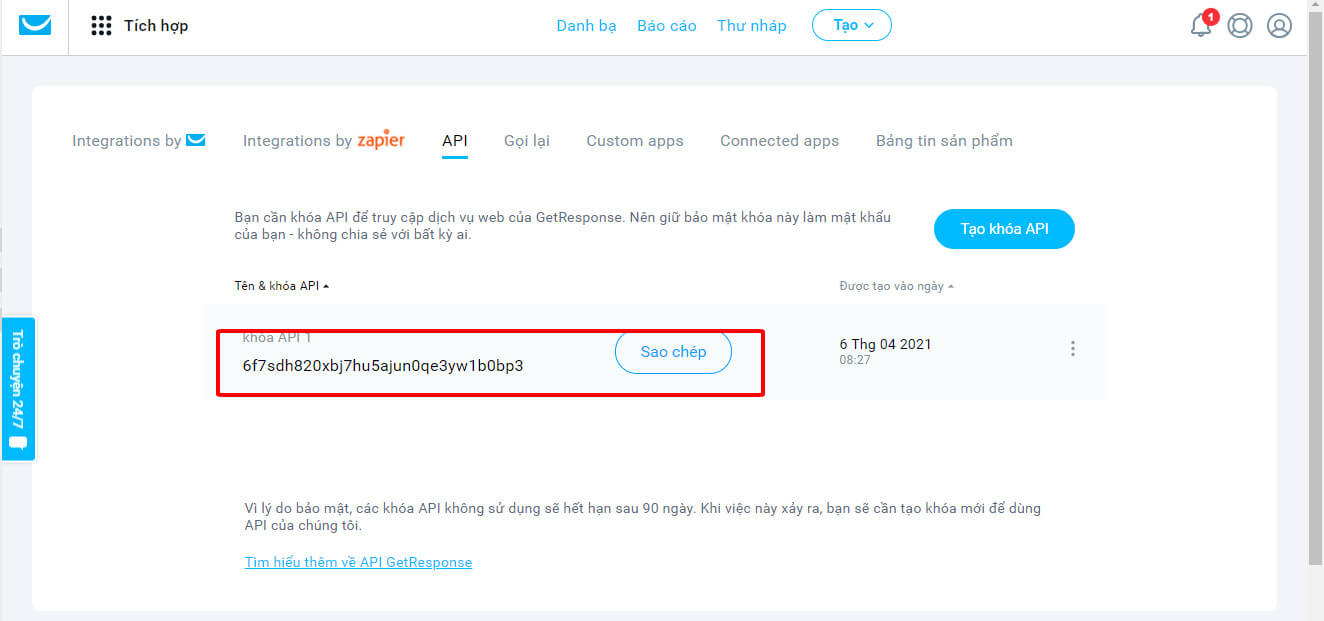
- Sau khi mã API được tạo thành công > quý khách copy mã API đó > dán vào phần 4. Nhập mã Getresponse là thành công.