1. Các bước gắn mã mailchimp vào landing page
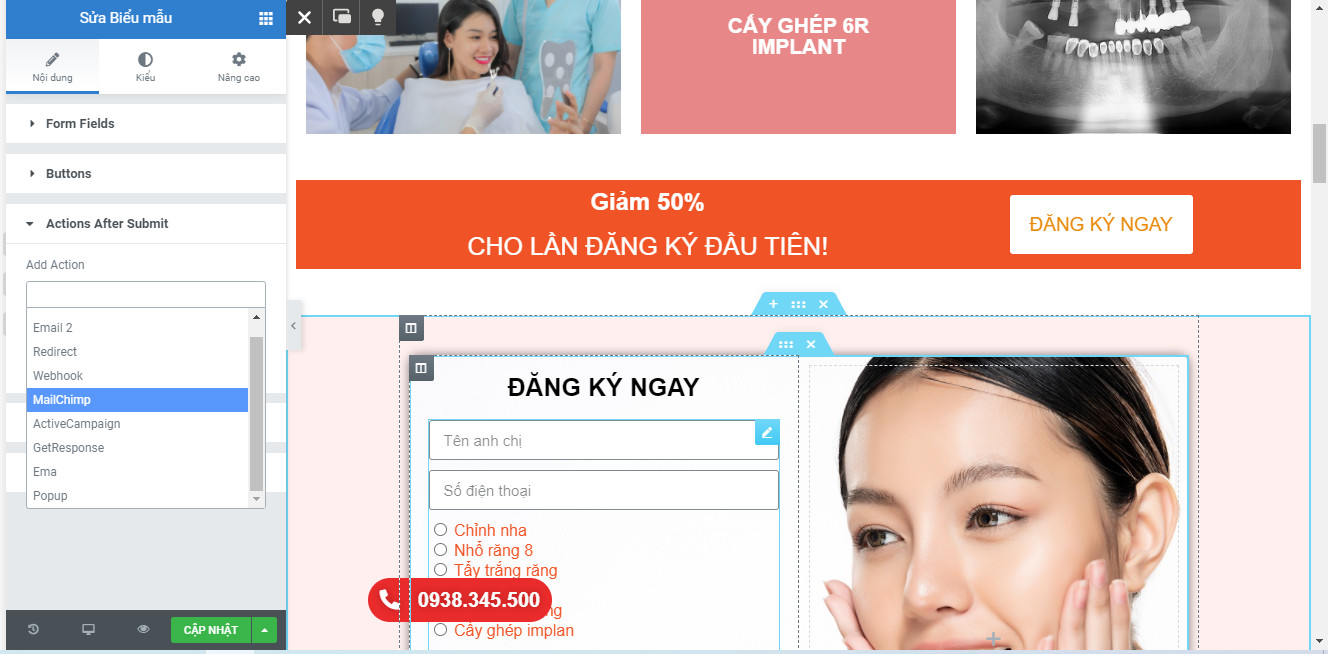
- Đăng nhập vào trình chỉnh sửa Elementor > chọn vào form đăng ký > bấm vào biểu tượng Bút.
- Tại module Actions After Submit > chọn Mailchimp.

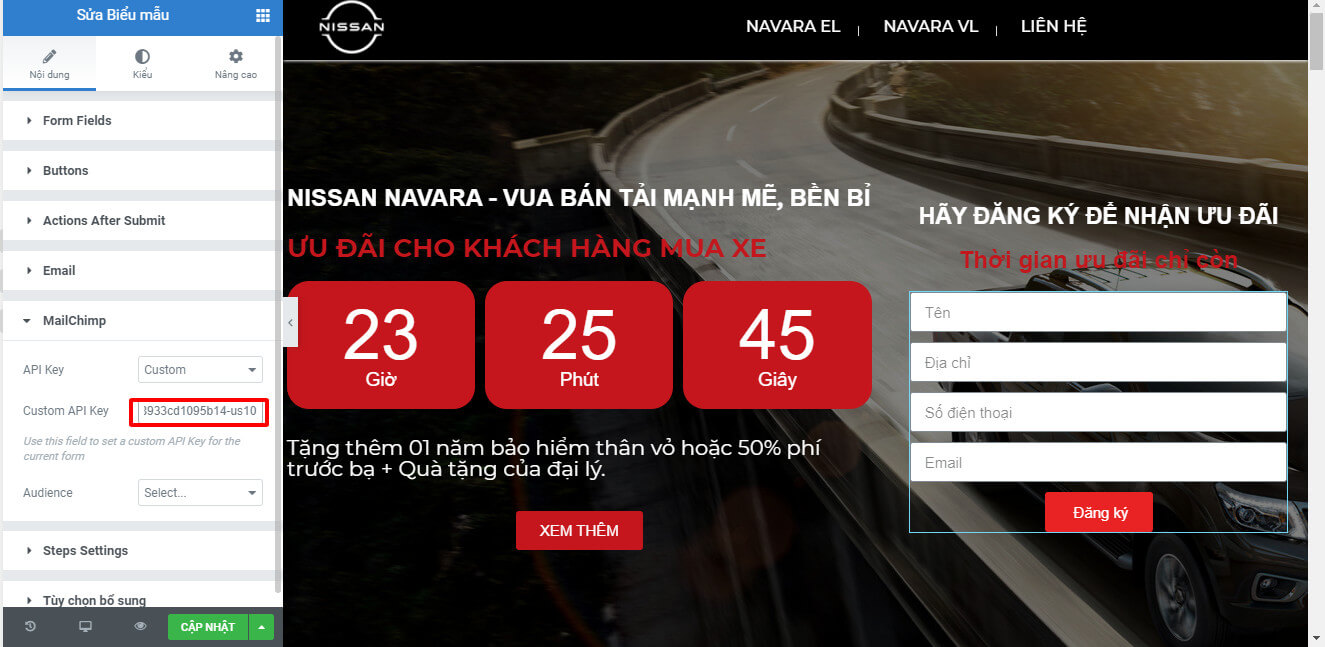
- Nhâp mã mailchimp vào ô sau > bấm vòa nút CẬP NHẬT.

- Lưu ý: Cách lấy mã API KEY của mailchimp sẽ được chúng tôi hướng dẫn ở phần 2. Hướng dẫn lấy mã API keys mailchimp.
2. Hướng dẫn lấy mã API keys mailchimp
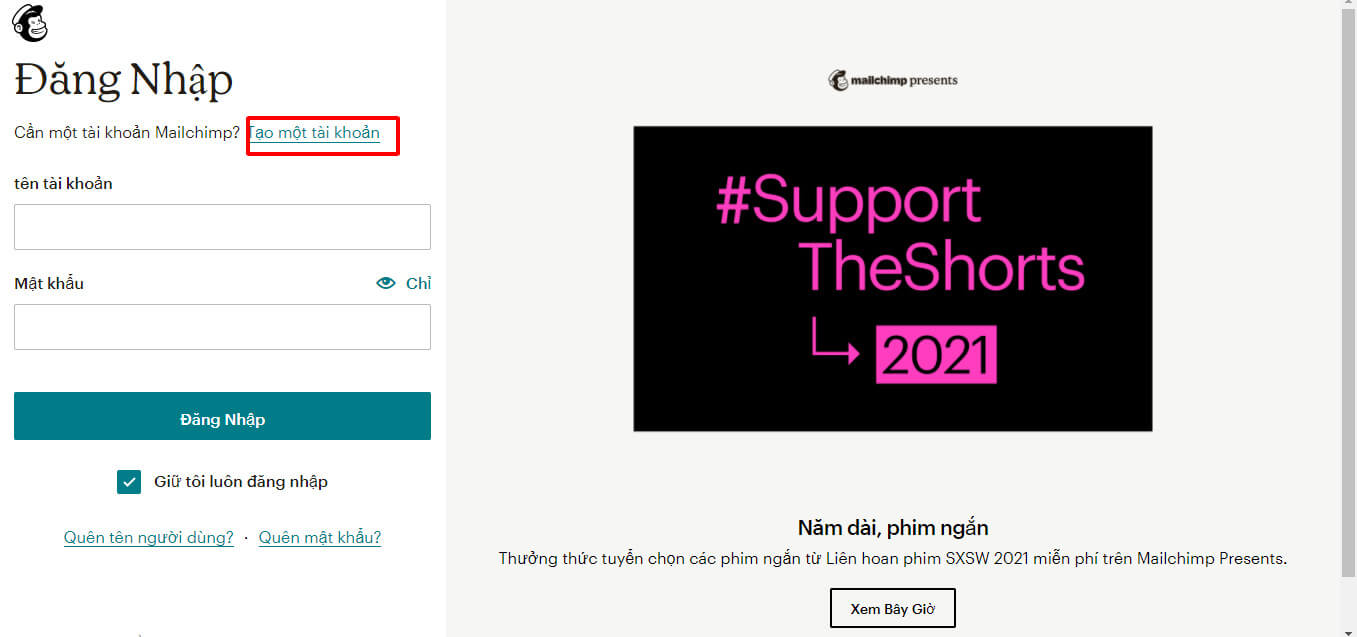
- Truy cập vào link https://login.mailchimp.com/?referrer=%2F > bấm chọn Tạo một tài khoản.

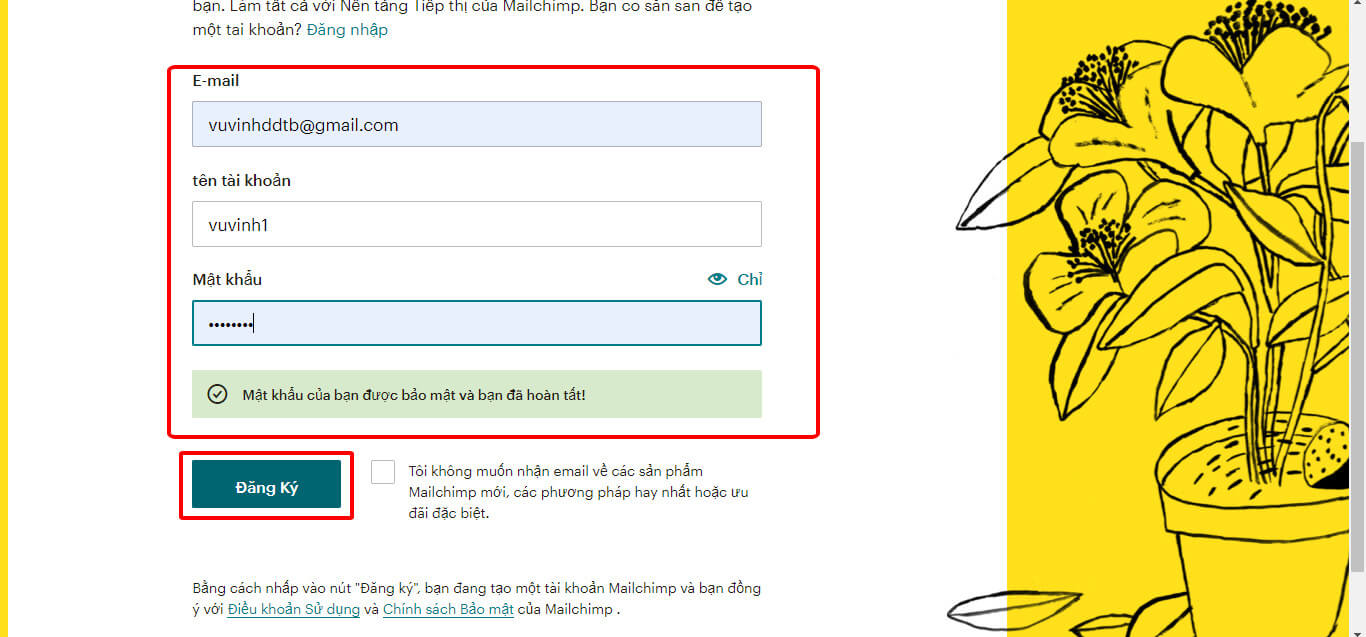
- Điền đầy đủ thông tin để tạo tài khoản mới > bấm vào nút Đăng ký.

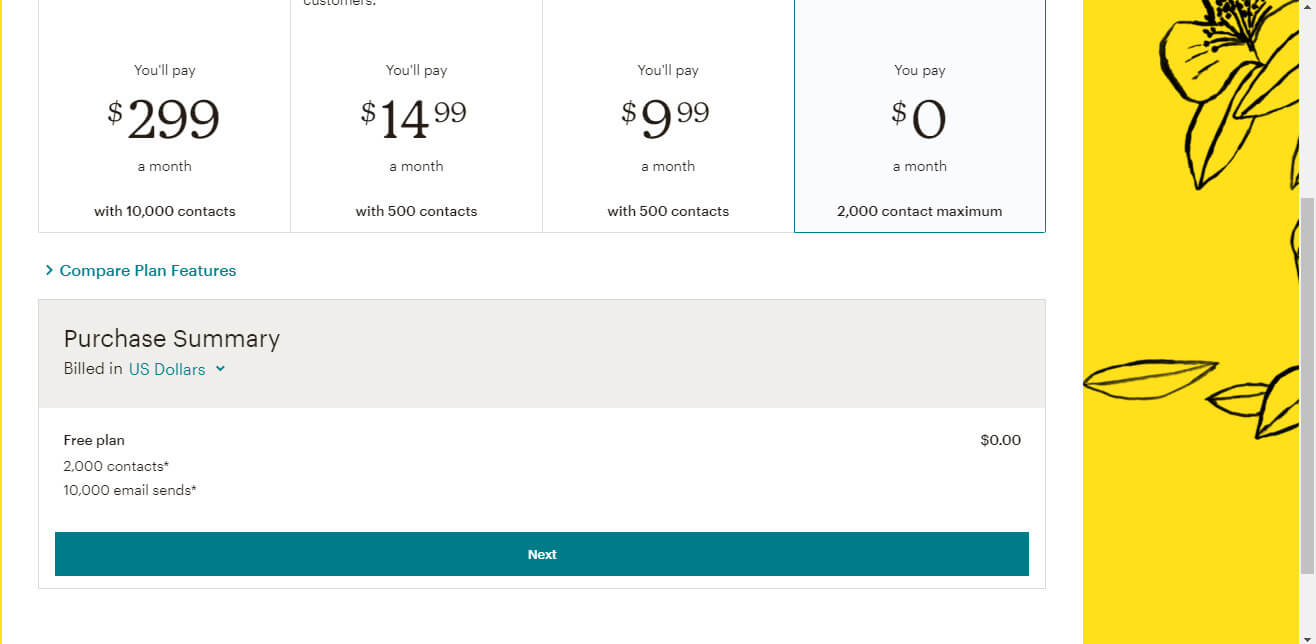
- Quý khách vào email đã đăng ký để xác nhận lại > chọn vào 1 gói cước bất kỳ > bấm chọn nút Next.

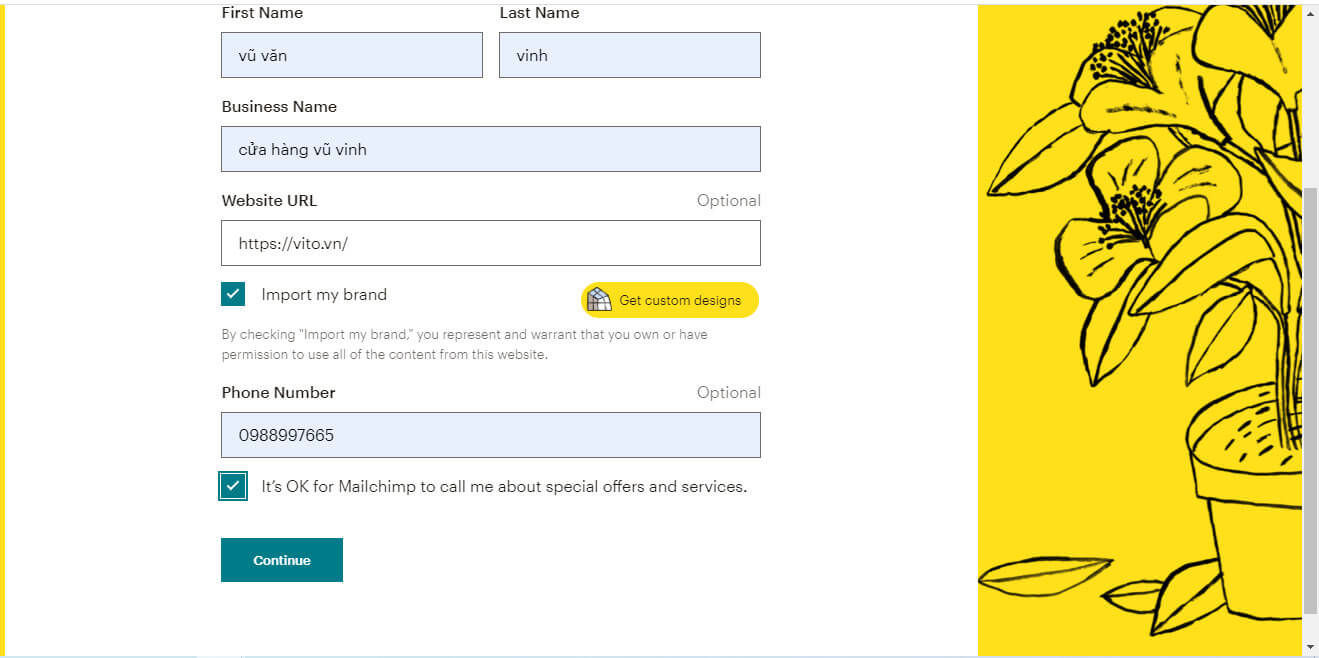
- Điền thông tin vào các module Profile, Address, Contact, Customize, Finish > bấm chọn Continue.

- Điền đầy đủ thông tin theo yêu cầu của hệ thống mailchimp > bấm vào nút Continue.
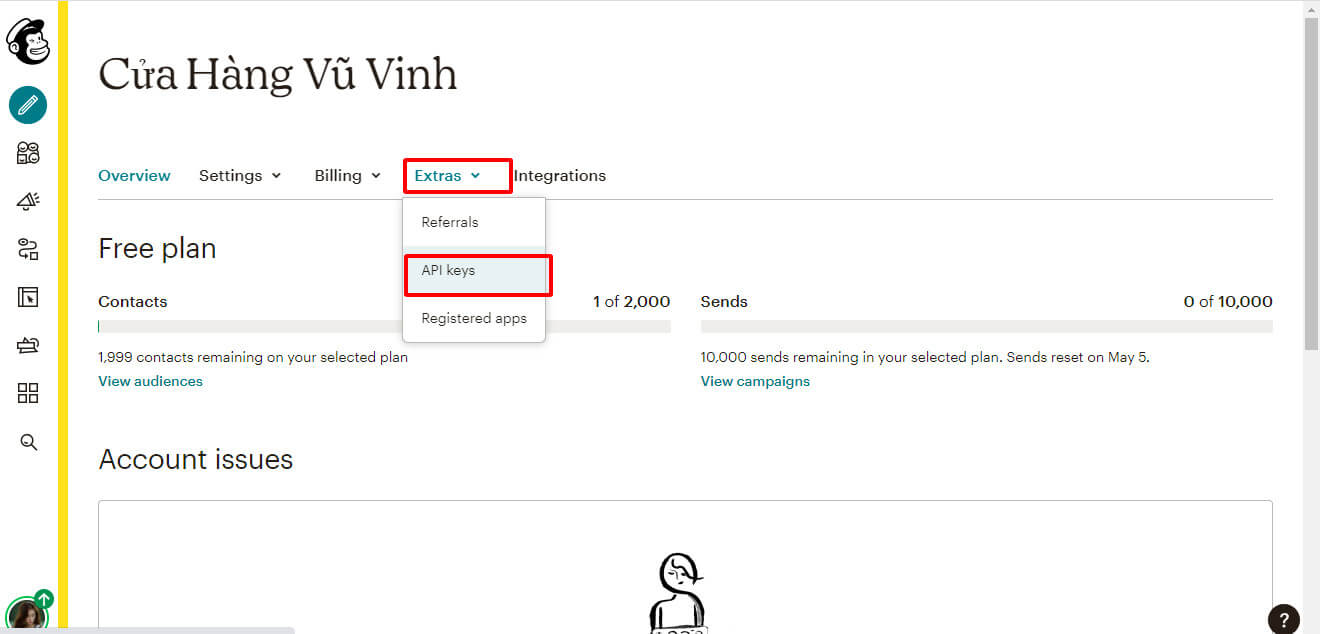
- Bấm vào biểu tượng tài khoản > chọn Tài khoản > Extras > API keys.

- Bấm vào nút Create A keys > copy mã API key > quay lại phần 1 và dán vào ô đó