Nội dung bài viết
1. HƯỚNG DẪN THAY ẢNH
– Để sửa ảnh bạn cần làm các bước sau :
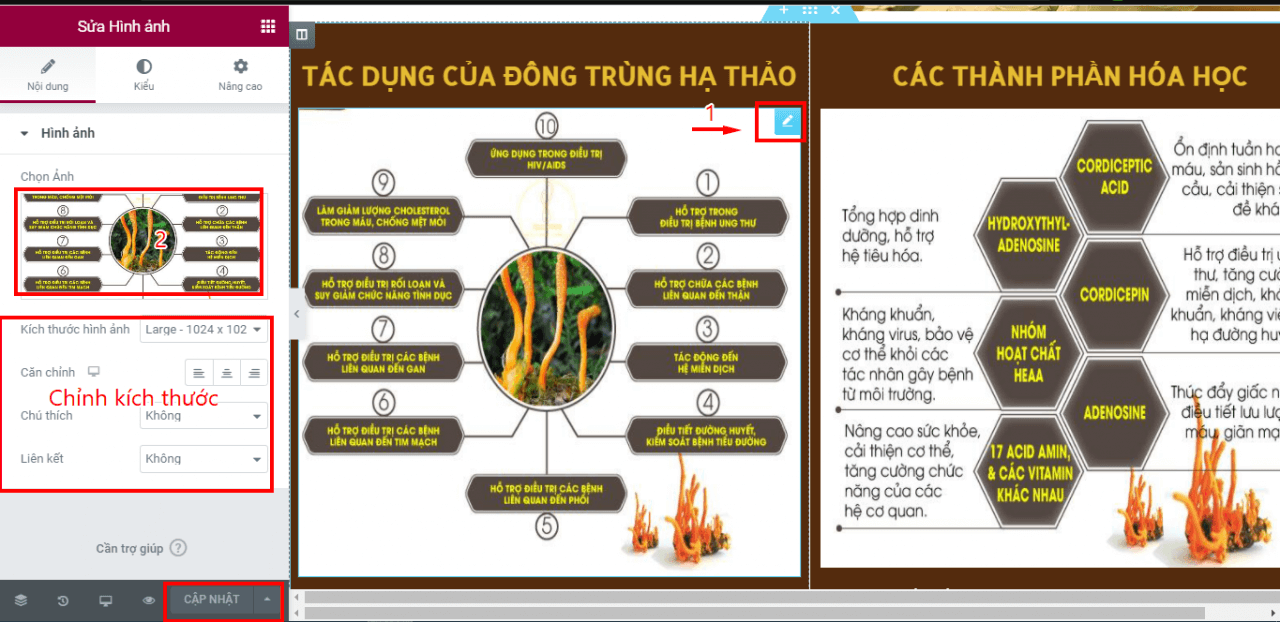
– Bước 1 : Sau khi bạn truy cập vào trang để sửa landing page, bạn di chuyển chuột đến vị trí ảnh /click cái bút để sửa / thay ảnh sẽ nằm bên trái màn hình / click trực tiếp vào ảnh để thay / căn chỉnh kích thước ảnh ở phía dưới . Sau khi chỉnh xong bạn click cập nhật hoàn thành thay ảnh.

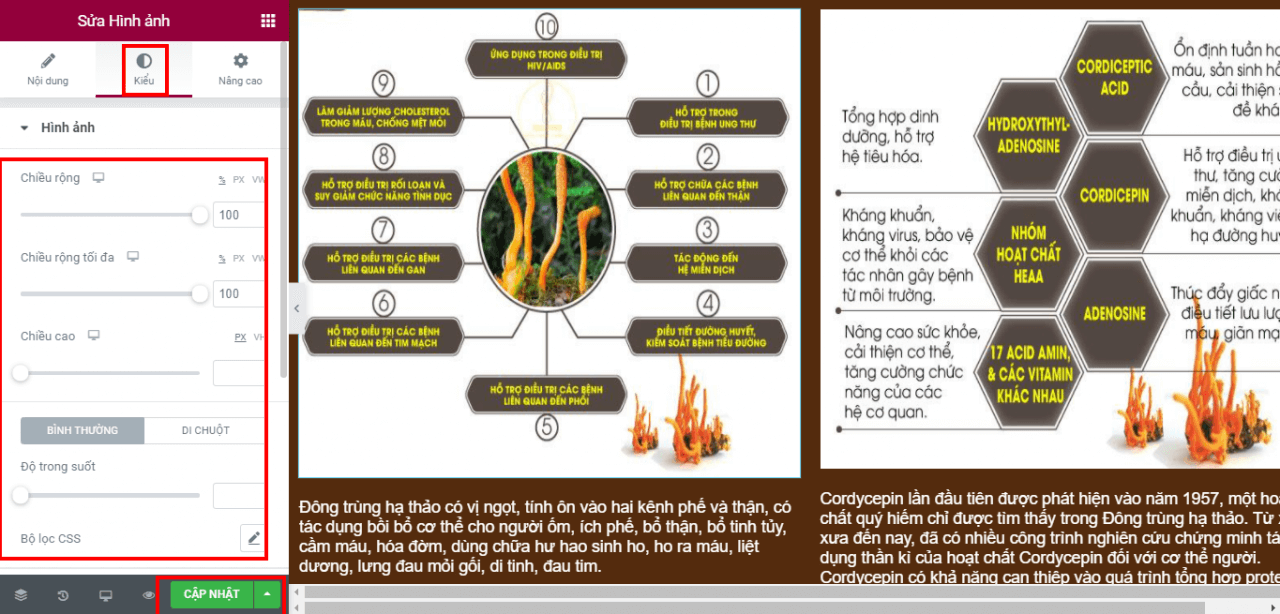
–Bước 2 : Sau khi thay ảnh xong , bạn click kiểu bên cạnh nội dung để chỉnh sửa chiều rộng, chiều cao tùy chỉnh, độ cong viền, kiểu viền, bạn ấn cập nhật để hoàn thành. Ảnh được thay sẽ hiển thị bên cạnh phần sửa ảnh, chỗ bạn click cái bút để sửa

Lưu ý : Bạn để ý kích thước ảnh trước khi thay ảnh
- Bước 3 : Bạn click mục nâng cao ( **phần này chỉnh khoảng cách nội dung với cột, chỉnh nền và viền khối, responsive là hiển thị hoặc ẩn trên các thiết bị, nhập id css là khi bạn nhập tên bạn đặt ở khối đó và bạn sao chép tên đó ở chỗ liên kết mục khác thì khi kích vào mục mà bạn gắn lập tức nó sẽ di chuyển đến phần mà id css mà ban đầu bạn đặt tên.**

Lưu ý : Các biểu tượng hiển thị ở cùng hàng với **chữ cập nhật** bạn đều tùy chọn được VD : xem trước khi thay đổi bạn ấn vào hình con mắt, chế đó chỉnh sửa trên thiết bị bạn ấn vào hình máy tính và bạn chọn thiết bị bạn cần chỉnh sửa
2. HƯỚNG DẪN SỬA TEXT
– Để sửa text bạn cần làm các bước sau :
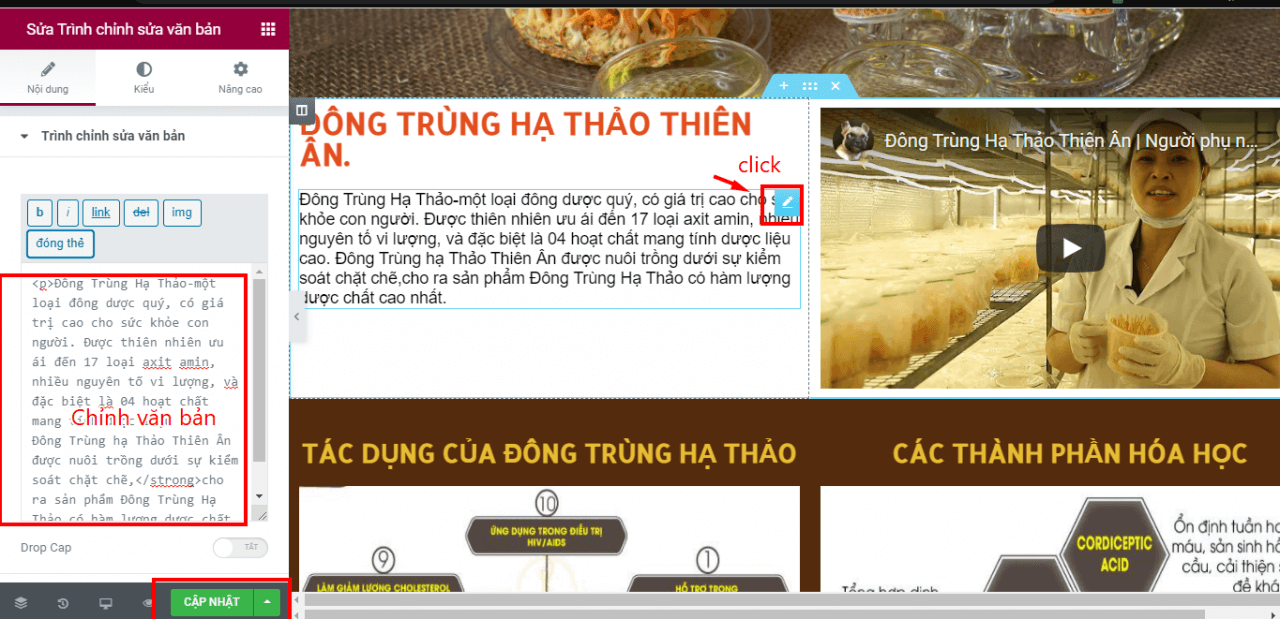
– Bước 1 : Click cái bút chỗ text bạn cần sửa/ bạn chỉnh sửa văn bản ở cột bên trái, sửa trình chỉnh văn bản . Sau khi thay xong bạn click cập nhật để hoàn thiện.

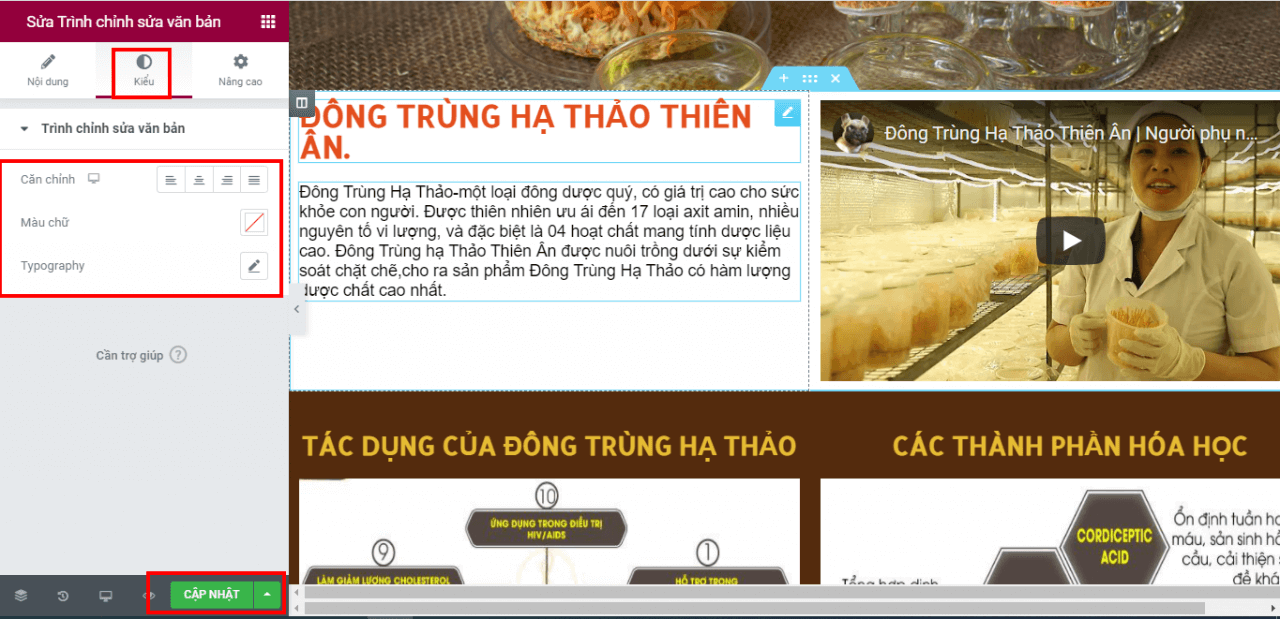
– Bước 2 : Bạn vào kiểu để căn chỉnh lề, màu sắc text. Sau đó ấn cập nhật hoàn thành chỉnh sửa text

Chú ý : Thay màu, căn chỉnh lề… thường nó sẽ ở mục kiểu các phần nội dung sửa
Lưu ý : Phần nâng cao của các mục như nhau không khác nhau mấy
3. HƯỚNG DẪN THAY ẢNH NỀN CỦA SECTION
– Để thay được ảnh nền của section bạn làm các bước sau :
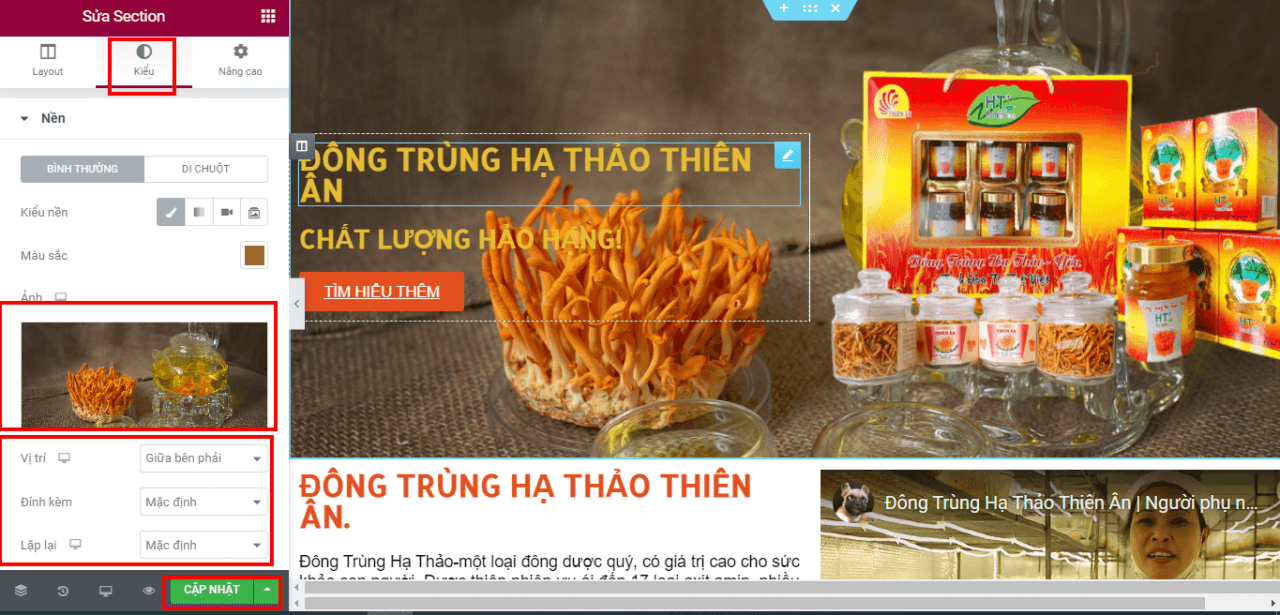
– Bước 1 : Bạn click dấu 6 chấm / chọn kiểu / chọn nền / ở đây sẽ có các kiểu nền bạn tùy chọn, bạn
thay ảnh nền hoặc có thể thay màu sắc bạn thích / bạn chỉnh vị trí, kích thước, các tùy chỉnh ở bên dưới
ảnh.
Ảnh của bạn sẽ hiển thị ngay bên cạnh phần sửa

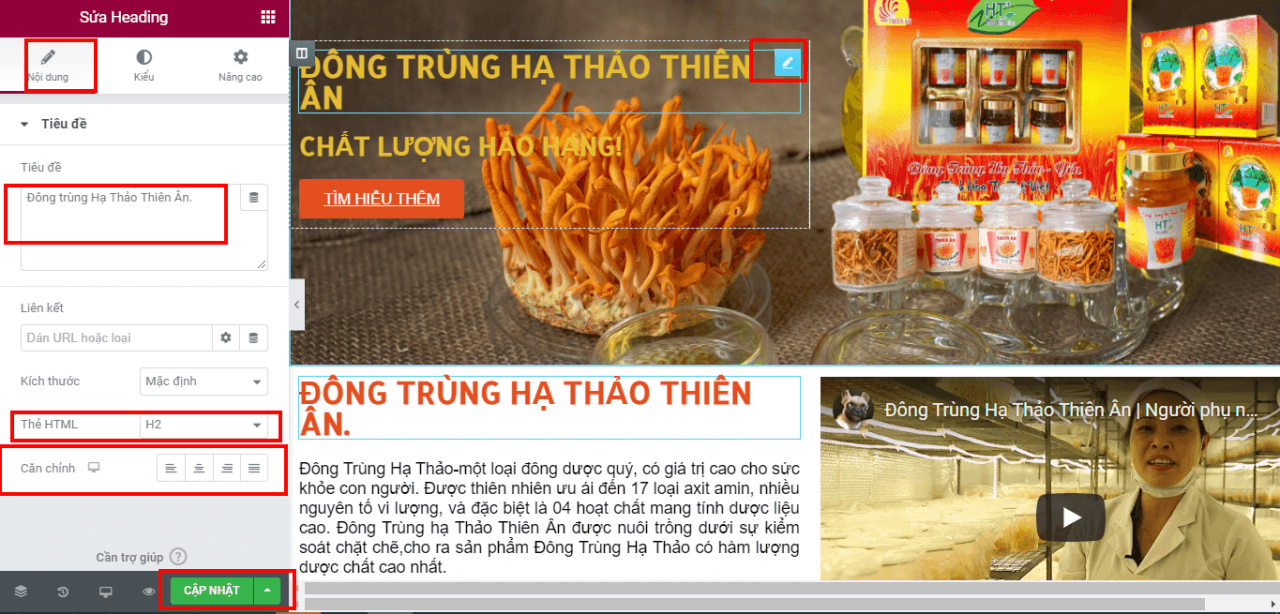
4. HƯỚNG DẪN SỬA TIÊU ĐỀ HEADING
- Để sửa tiêu đề heading bạn cần làm các bước sau :
- Bước 1: Bạn click bút chữ tiêu đề bạn cần sửa ( chữ tiêu đề thường là chữ to) / bạn chỉnh sửa tiêu đề cột sửa heading phần nội dung, căn chỉnh lề cho tiêu đề
- Thay đổi màu sắc sẽ nằm ở kiểu bên cạnh nội dung tiêu đề

- Thay đổi màu sắc sẽ nằm ở kiểu bên cạnh nội dung tiêu đề
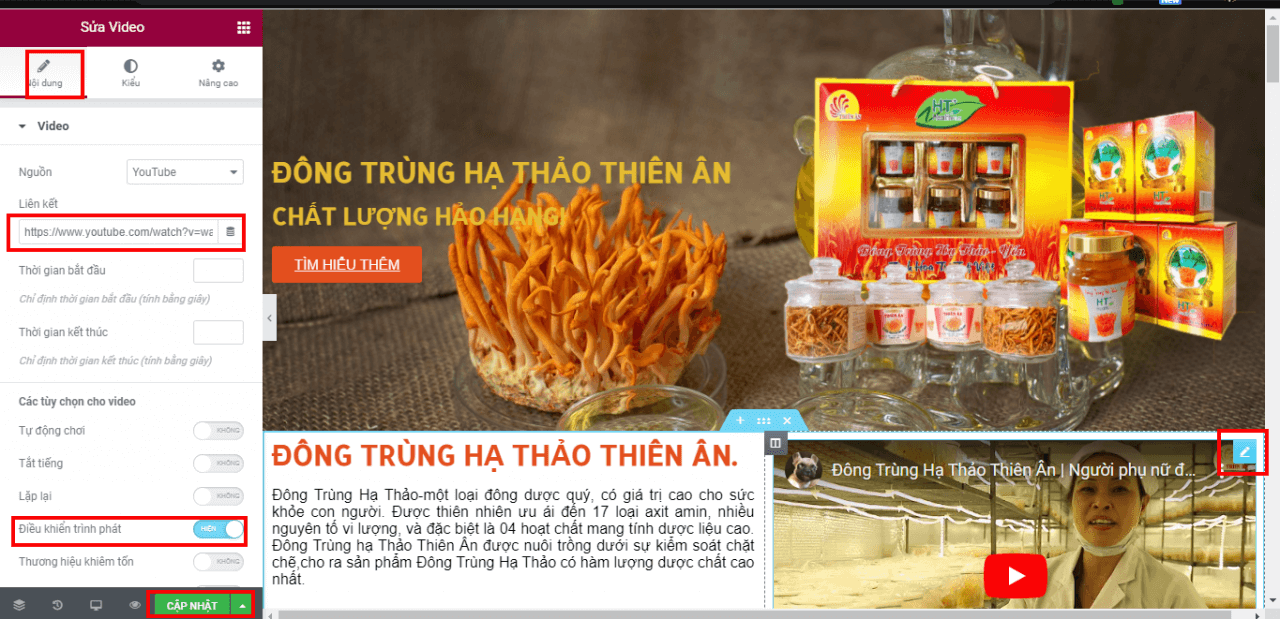
5. HƯỚNG DẪN THAY VIDEO YOUTUBE
- Để thay được video youtube bạn làm các bước sau :
- Bước 1 : Bạn click vào cái bút phần video youtube / copy url link video youtube gắn vào phần liên kết
– Tùy chọn tỉ lệ khung hình ở phần kiểu

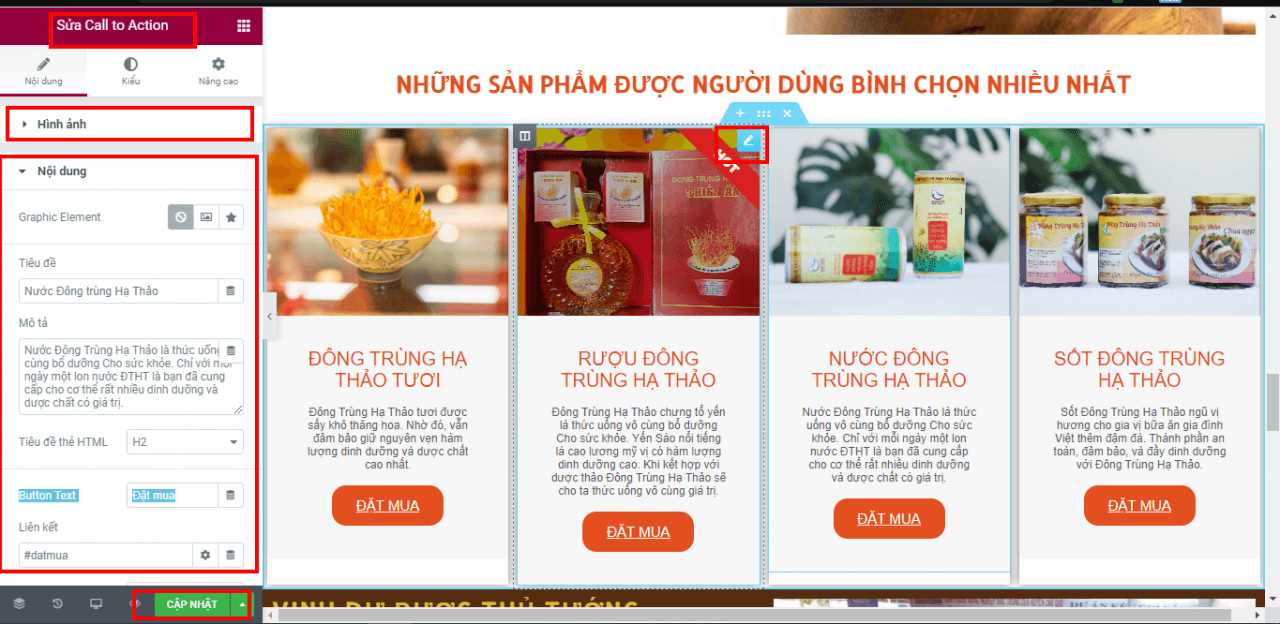
6. HƯỚNG ĐẪN SỬA HÌNH ẢNH, NỘI DUNG ĐẶT MUA ( Call to Action )
– Để sửa Call to Action bạn cần làm các bước sau :
– Bước 1 : Click cái bút / chỉnh sửa ảnh, nội dung,button bên trái tương tự như phần trên. Sau đó bạn ấn cập nhật để hoàn thiện

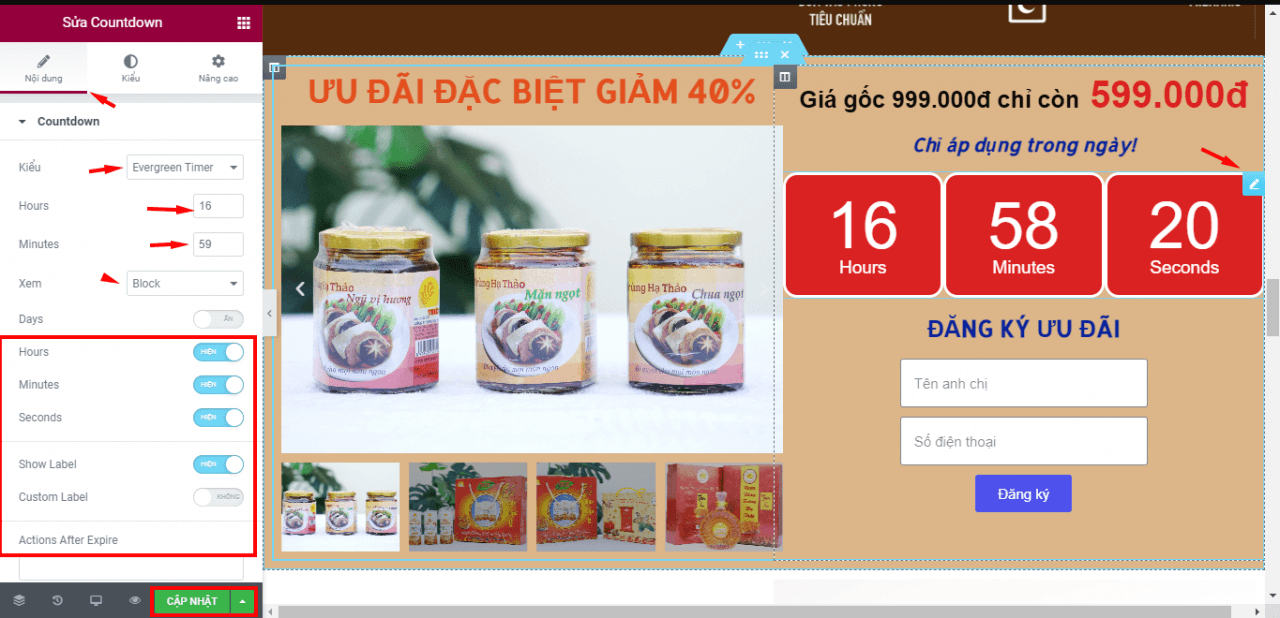
7. HƯỚNG DẪN SỬA THỜI GIAN ĐẾM NGƯỢC ( Countdown )
- Để sửa thời gian đếm ngược bạn làm các bước sau :
- Bước 1 : Click cái bút phần chạy thời gian / chỉnh nội dung gồm có kiểu chọn Evergreen timer, ghi thời gian giờ và phút, bật chế độ hiện thời gian và ấn cập nhật lưu lại.
- Chỉnh màu sắc nội dung sẽ nằm ở kiểu

- Chỉnh màu sắc nội dung sẽ nằm ở kiểu
- Bước 1 : Click cái bút phần chạy thời gian / chỉnh nội dung gồm có kiểu chọn Evergreen timer, ghi thời gian giờ và phút, bật chế độ hiện thời gian và ấn cập nhật lưu lại.
8. HƯỚNG DẪN TẠO FORM
– Để tạo được form đăng ký bạn làm các bước sau :
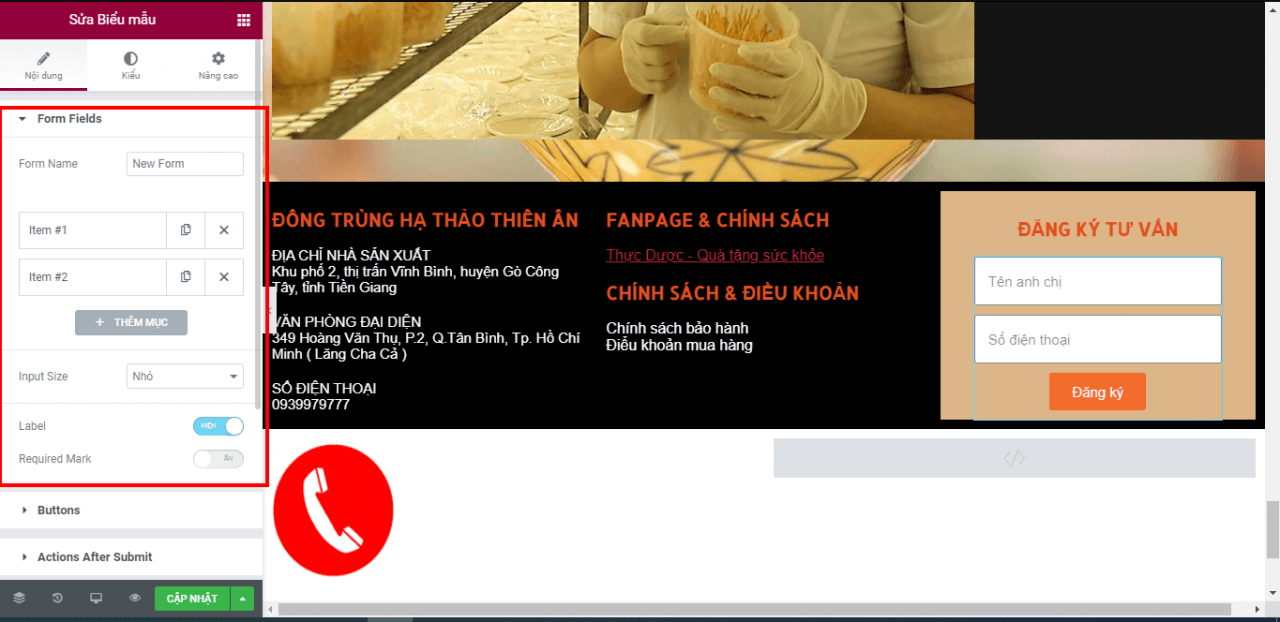
-Bước 1 : Click 9 dấu chấm ở cột bên trái / di chuyển chuột đến chữ biểu mẫu /
kéo form biểu mẫu đến cột bên phải đến vị trí bạn muốn để vào/ chỉnh sửa nội dung ở cột bên trái và
mỗi 1 nội dung là 1 hàng bạn chọn kiểu để hiển thị ghi số hoặc văn bản …, ghi chữ ô
placeholdertheo kiểu mà bạn chọn. Bạn tùy chỉnh chọn size cho nội dung form ở chỗ Input SIZE

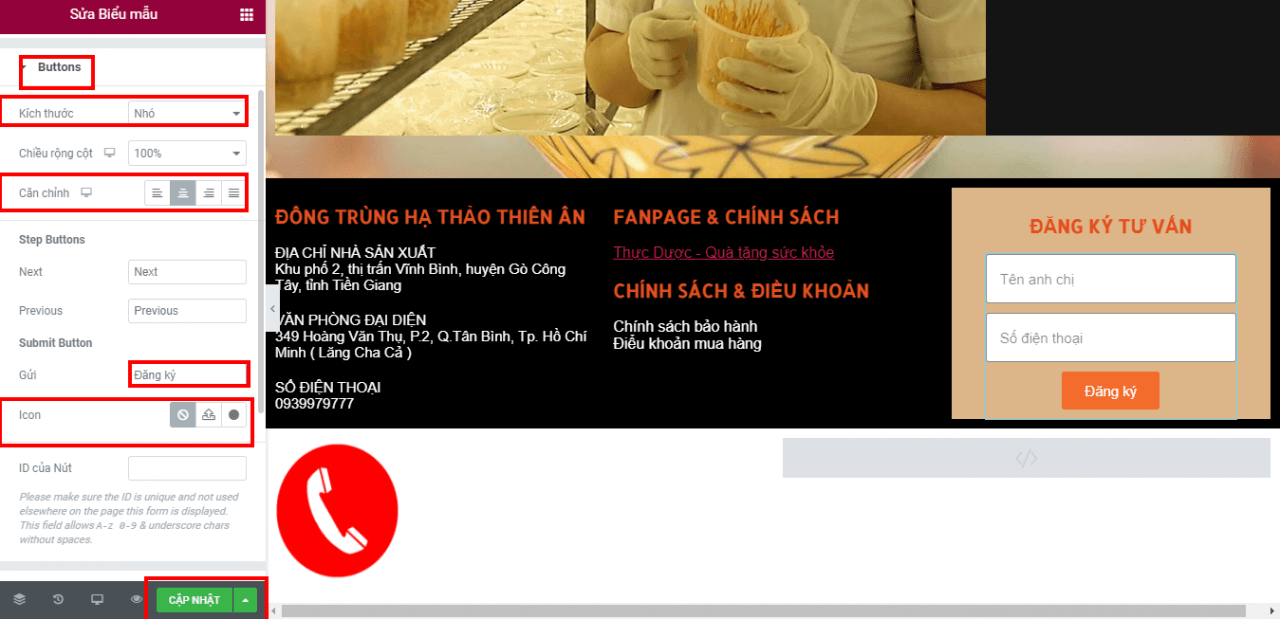
Bước 2 : Mục button bạn thay tên ở chỗ phần gửi, căn chỉnh button, chọn icon nếu thích

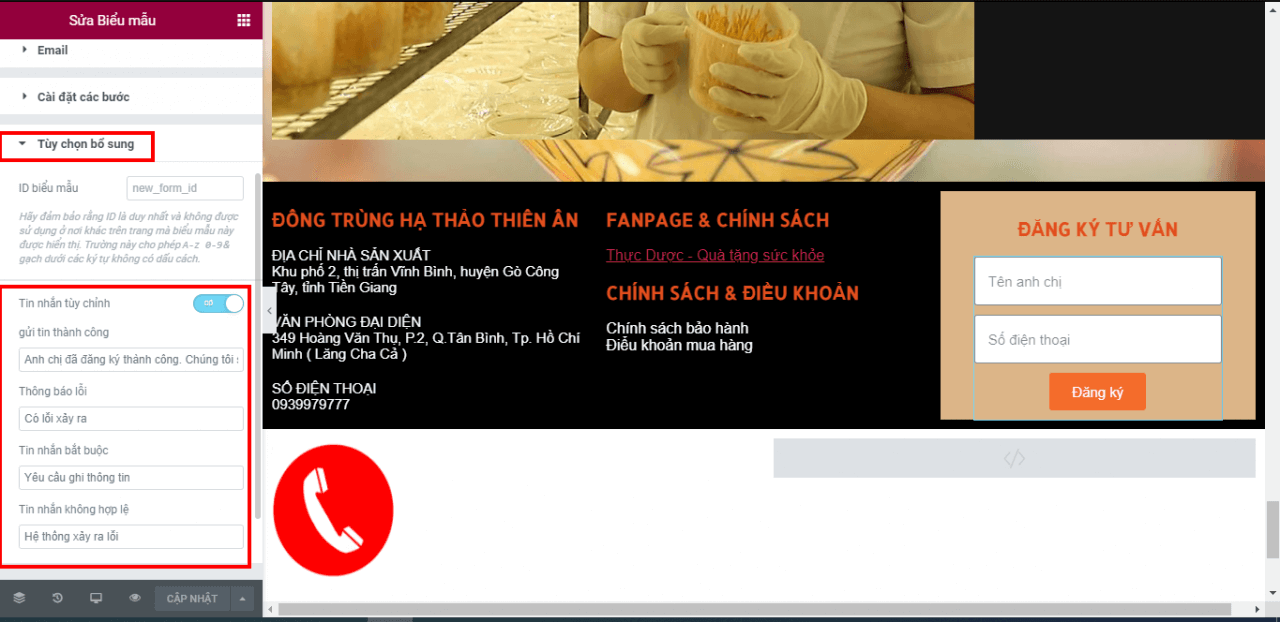
– Email : bạn ghi email gửi đến
– Tùy chọn nội dung bạn bật tin nhắn tùy chỉnh lên và ghi nội dung các ô
– Ô 1 là gửi tin nhắn thành công, ô 2 là có lỗi xảy ra, ô 3 là tin nhắn bắt buộc, ô 4 là tin nhắn không hợp lệ.

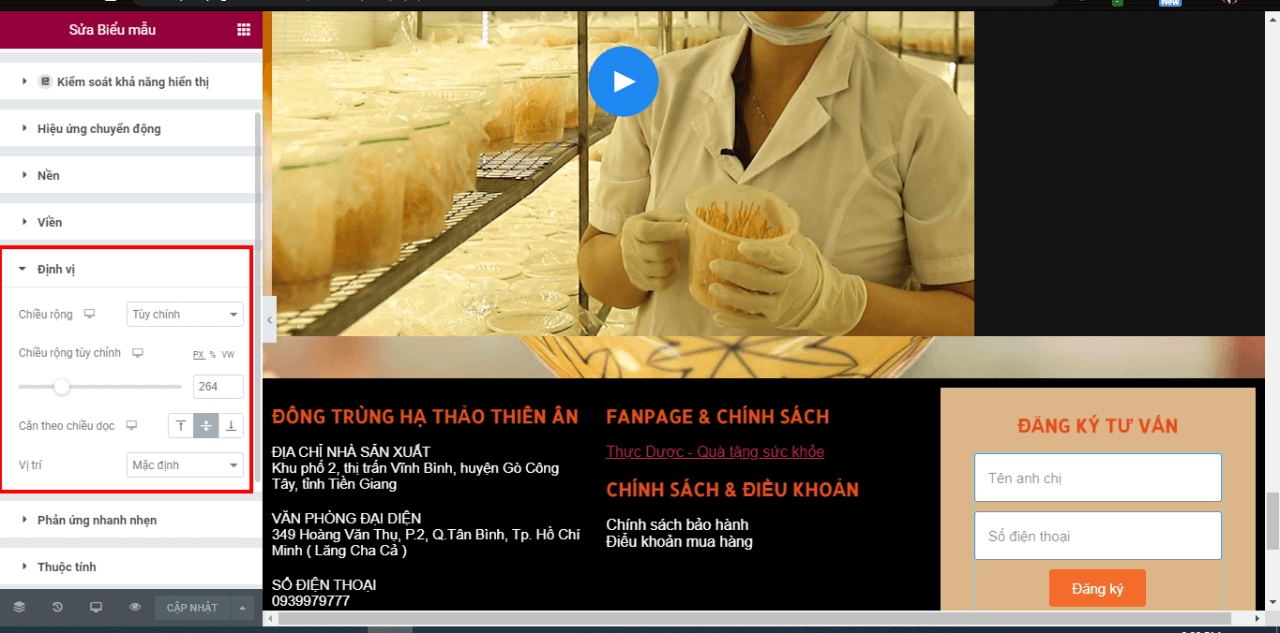
– Bước 3 : Phần nâng cao bạn click định vị chọn tùy chỉnh để điều chỉnh độ rộng form

9. HƯỚNG DẪN THÊM POPUP
– Để thêm được popup bạn cần làm các bước sau :
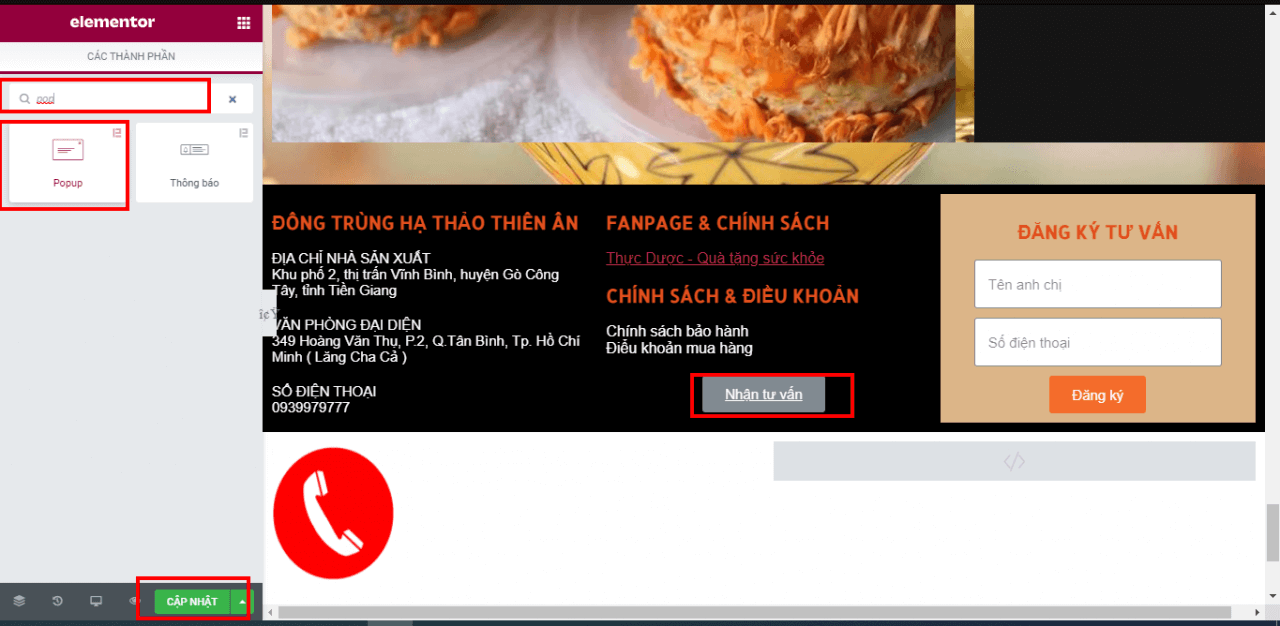
– Bước 1 : Gõ ô tìm kiếm popup ở cột bên trái các thành phần / kéo sang cột bên phải di chuyển vị
trí bạn muốn để vào.

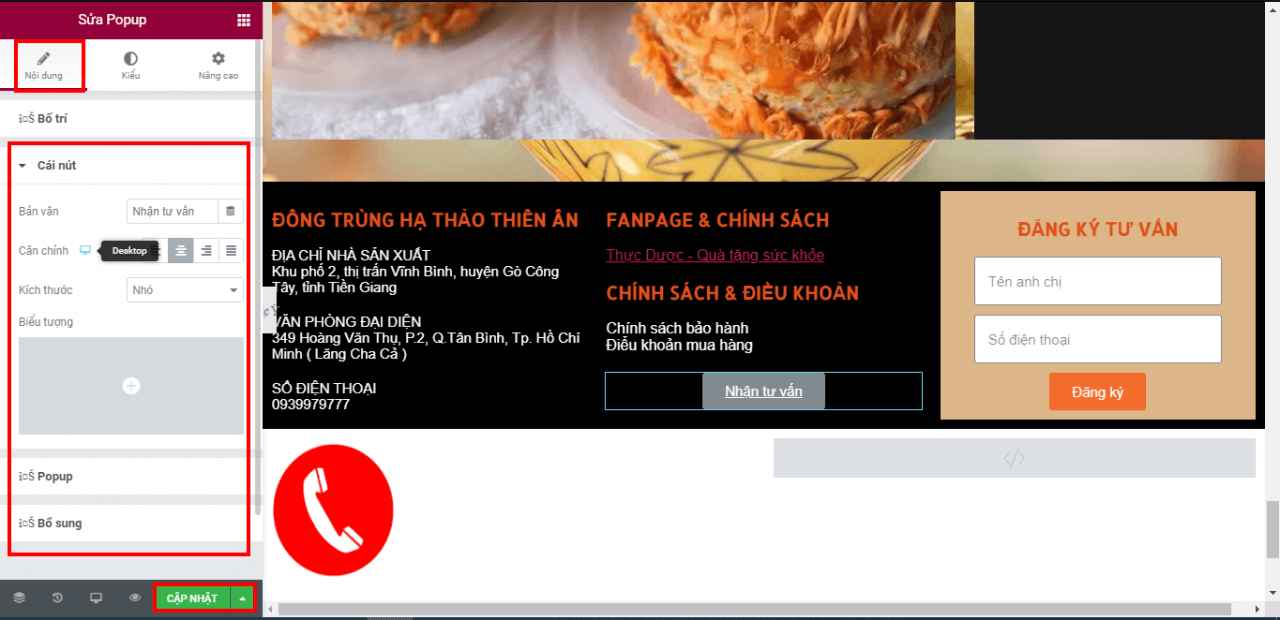
Bước 2 : Chỉnh sửa popup ở cột bên trái gồm có sửa bố trí , cái nút , nội dung popup. bạn ấn cập
nhật để lưu lại

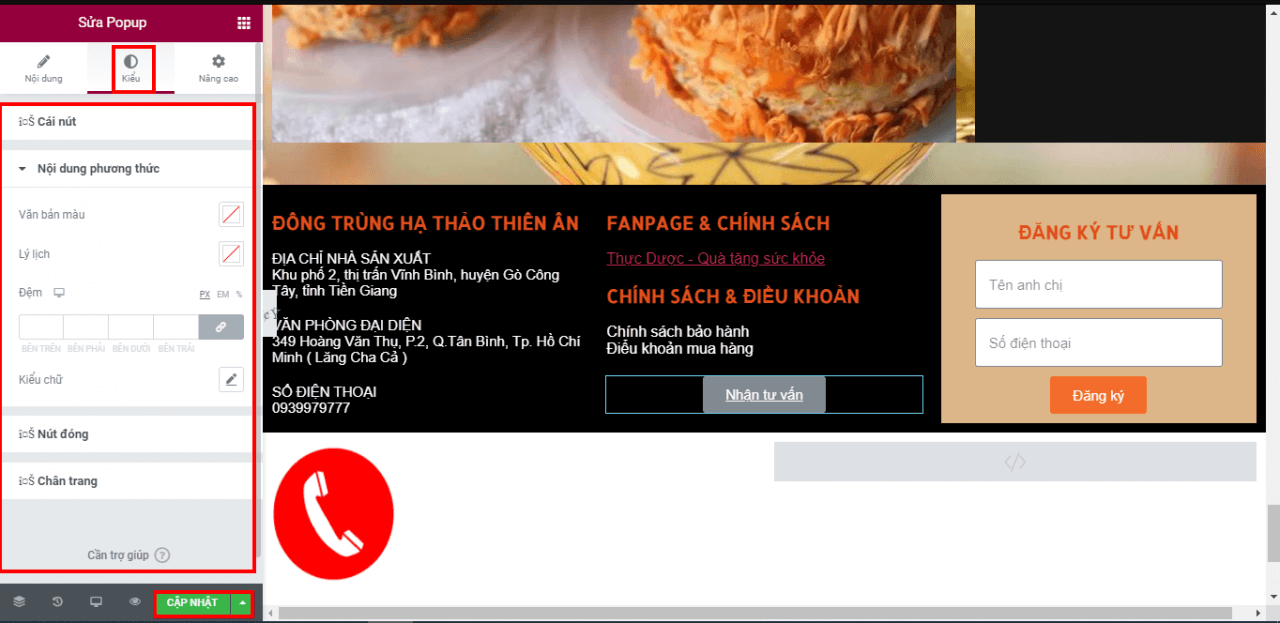
– Chỉnh màu sắc ở kiểu gồm có 4 mục : thay màu nút, nội dung phương thức, nút đóng và chân
trang

10. HƯỚNG DẪN THÊM SECTION, THÊM CỘT
– Để thêm được section bạn cần làm các bước sau :
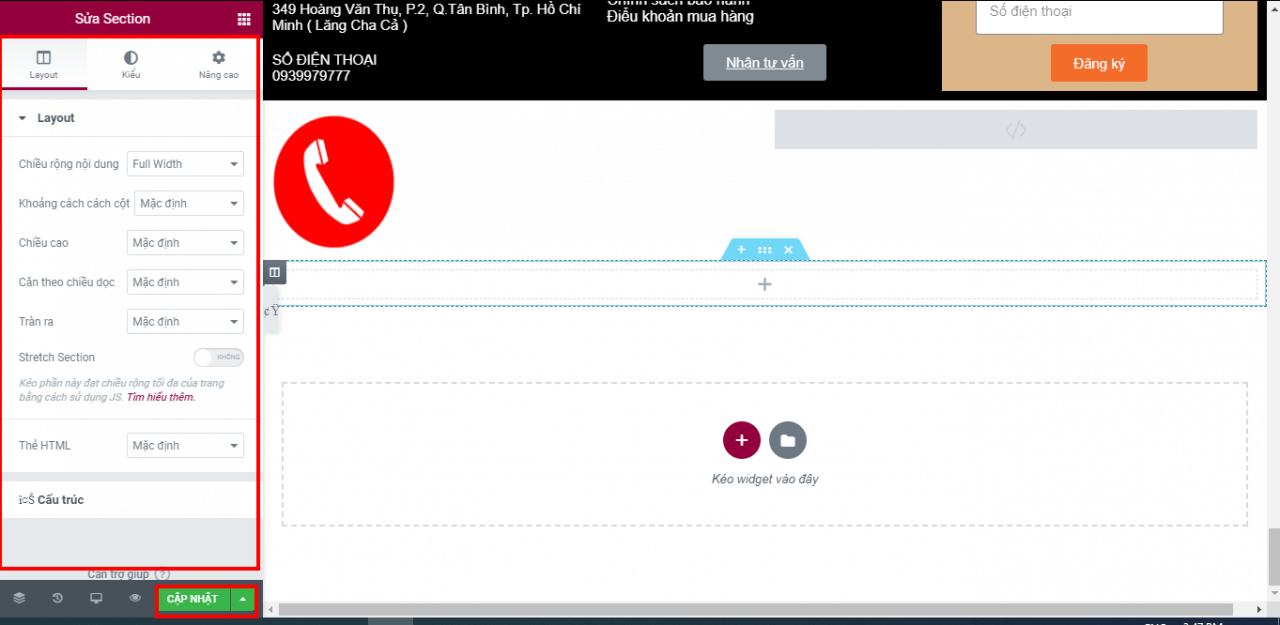
– Bước 1 : Click dấu (+) dưới cùng và chọn cấu trúc 1,2,3 cột tùy chọn.
– Sau đó bạn chỉnh sửa cột bên trái phần layout

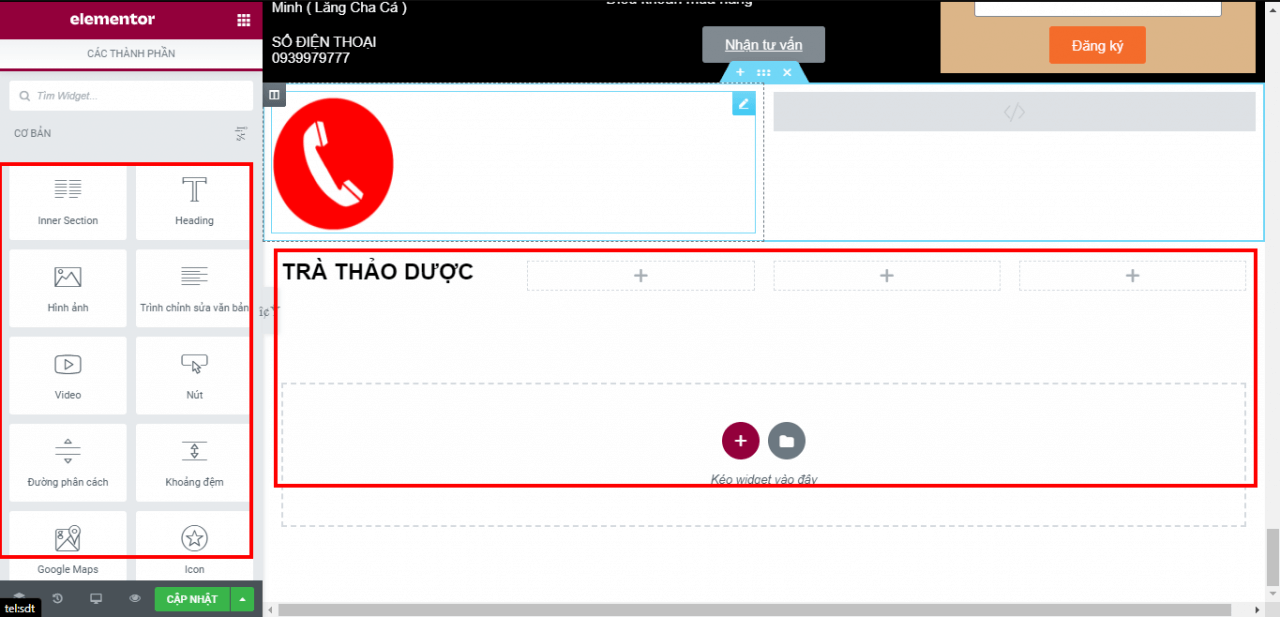
– Bước 2 : Bạn chọn 9 dấu chấm ở trên đầu chỗ Elementor / kéo inner section vào khối *
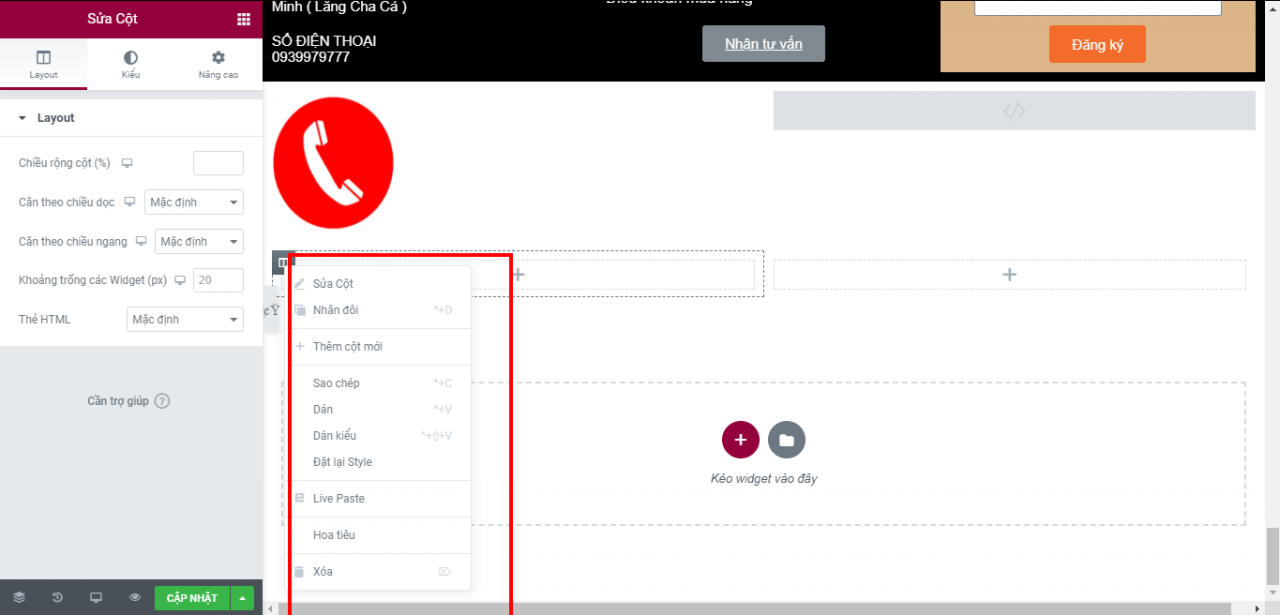
*section** thường thì chỉ có 2 cột / thêm cột bạn click ô vuông chuột phải và tùy chọn nhân đôi,
tùy chỉnh khác.

– Bước 3 : Bạn kéo nội dung các thành phần cột bên trái sang cột bên phải di chuyển đến vị trí bạn muốn

Lưu ý : Xóa khối click dấu (x)